Tänkte berätta vad jag har lärt mig idag på datakunskapen :), jag har nämligen lärt mig hur man gör en bild genomskinlig och den andra bilden är vanlig.
Denna gjorde jag på skolan sen gjorde jag med egna bilder här hemma :). Den kan jag visa sen.

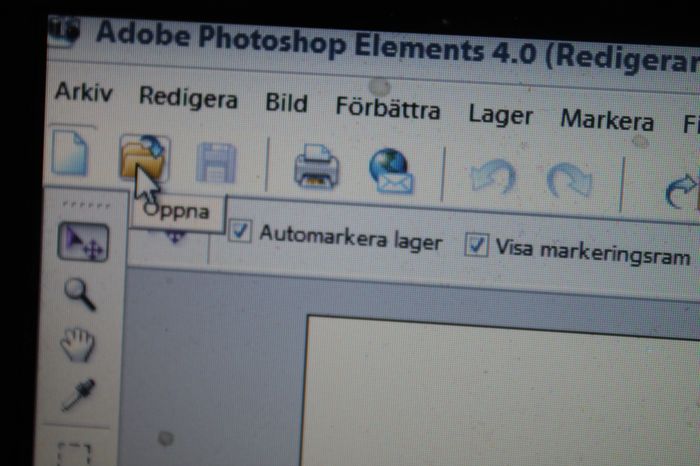
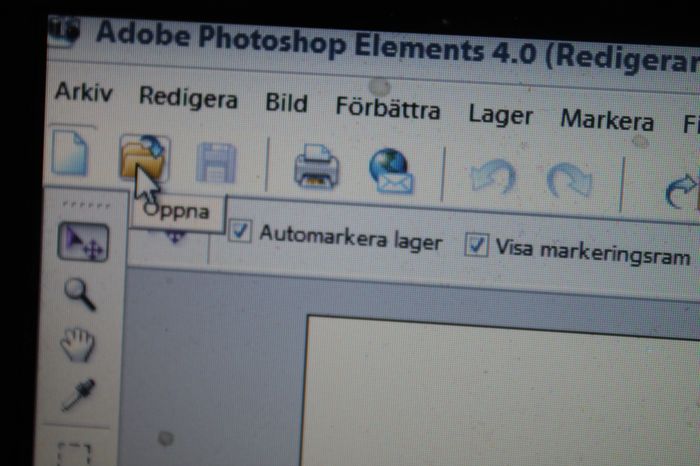
1. När du har kommit in på ditt Photoshop så måste du ha bilder och för att få fram bilderna så klickar du på denna mapp, och väljer den bild som du INTE vill ha genomskinlig.

2. Sen öppnar du mappen igen och väljer den bild som DU vill ha GENOMSKINLIG

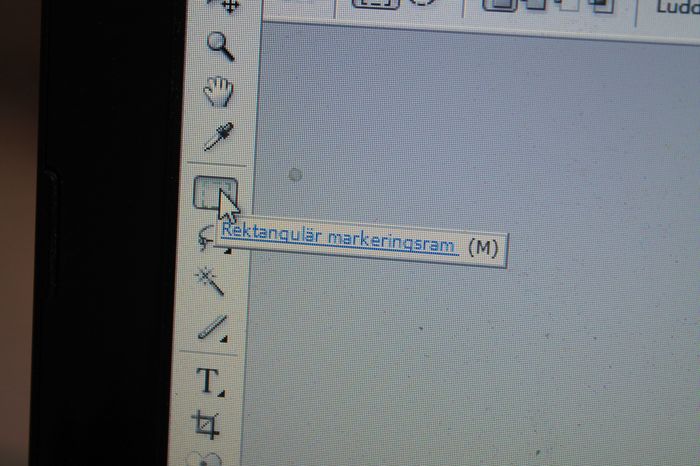
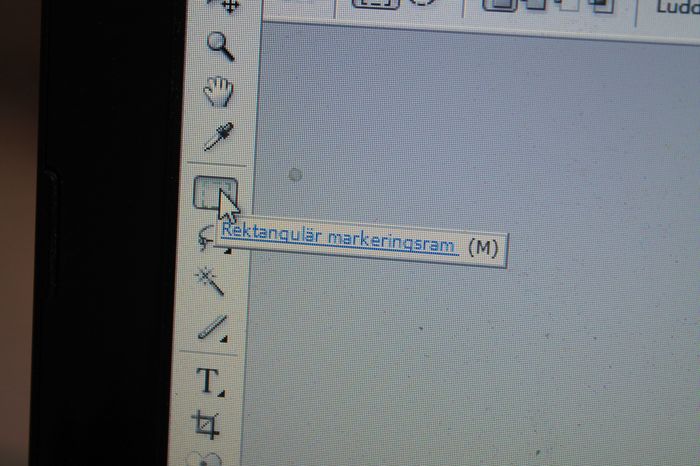
3. Sen ska du markera bilden och det gör du genom att trycka på denna rektangulär markeringsram








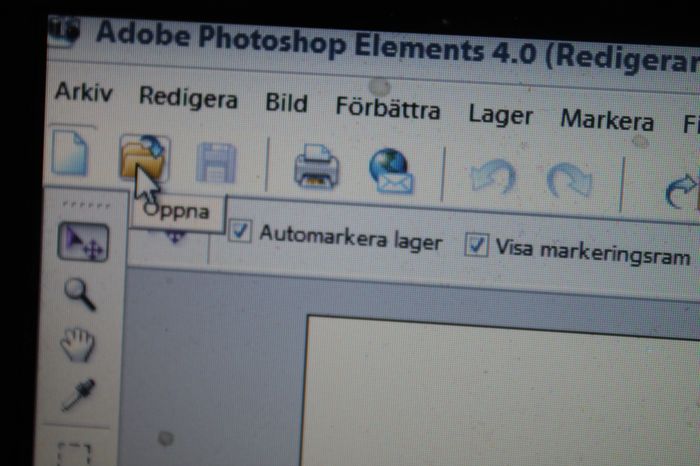
3. sen kopierar du och det gör du genom att trycka på redigera där uppe klicka INTE på mappen! utan du ska klicka på redigera och sen står det kopiera och den klickar du på.

4. Sen nedanför bilden så klickar du på den första bilden som du la upp i början

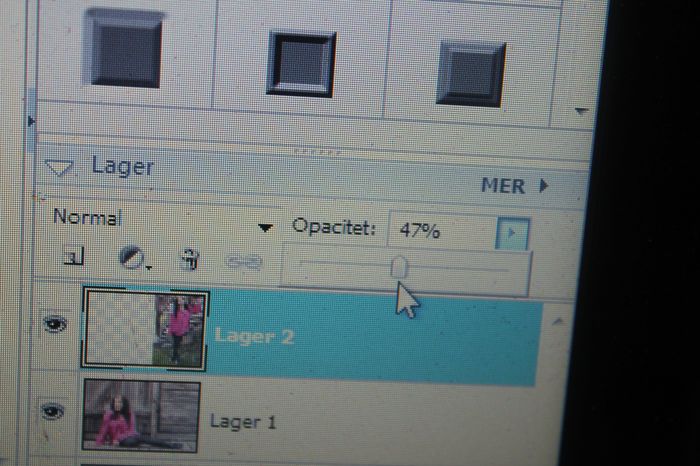
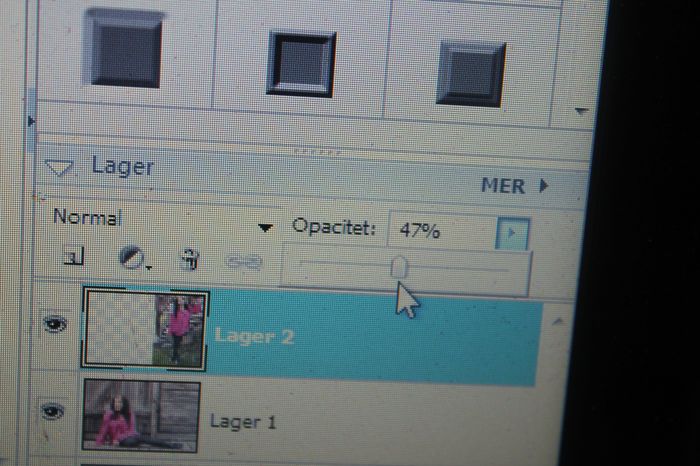
5.Sen klistrar du in bilden och det gör du genom att klicka på redigera igen. Sen på sidan finns det en liten text där det står Opacitet och det är den som gör ena bilden genomskinlig så du kan välja själv hur genomskinlig den ska vara men jag valde 47%

6. Sen ska du ju spara bilden när du är klar med allt och det gör du genom att klicka på den lila spara mappen.

7. Sen kommer det upp en ruta och gör den bästa kvaliteten genom att dra tills det tar stopp mot den stora filen

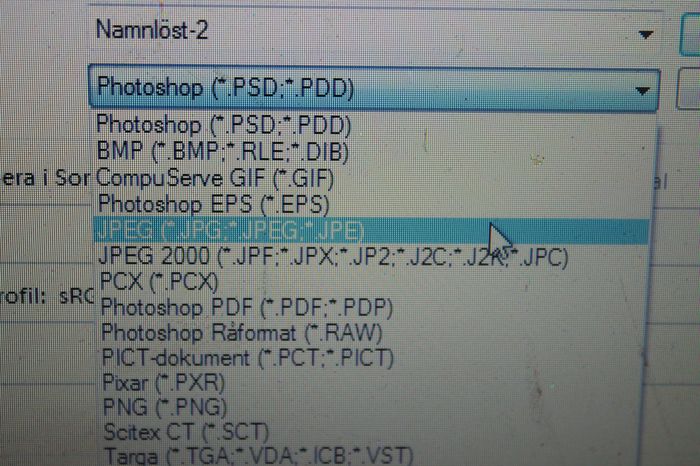
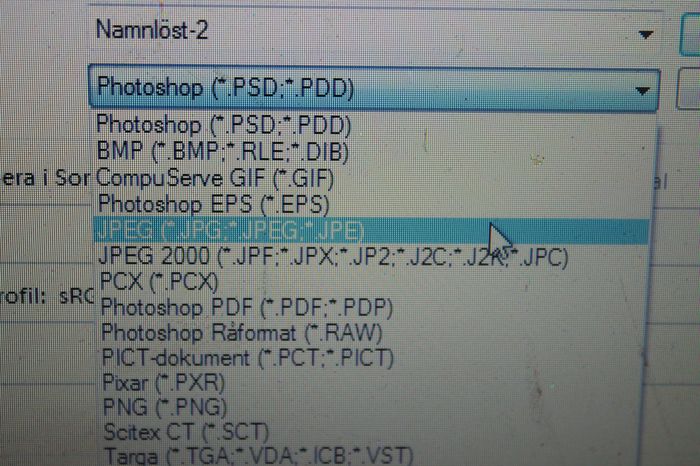
8. Sen trycker du på JPEG nedanför där du skriver namnet på bilden, sen är det bara att spara Lycka till!


 0 kommentar(er)
0 kommentar(er)
